Tendencias en diseño web para 2017
¿Que es más importante para mi sitio web, tener un super contenido o tener una apariencia única?, alguna vez no te has preguntado esto y lees en Internet y aun así te quedas con la duda, bueno el día hoy quiero compartir contigo, cuál sería la respuesta.
El aspecto visual es un componente esencial de nuestra estrategia de contenidos en social media. Ya sea una estrategia de contenidos propia o gestionada para un cliente. Podemos crear unos posts buenísimos con contenidos super útiles pero si no los acompañamos de diseños atractivos no tendrán el mismo alcance ni serán compartidos de igual manera, es necesario tener una interactividad con los usuarios, pero para lograrlo, es importante generar contenidos que les aporte a los usuarios, que generar simpatía y sobre todo hacerlos sentir identificados con los temas tratados, pero existe un factor que influye en la percepción del usuario, aquí es donde viene a jugar la apariencia del sitio web, si esté no está en las mejores condiciones visiblemente, esto puede llegar afectar por completo los esfuerzos realizados.
Una investigación realizada por 3M Corporation concluyó en que lo visual es procesado por el cerebro humano 60.000 veces más rápido que el formato de texto. Las imágenes son las cosas más fáciles de recordar por nuestro cerebro y son fundamentales para nuestro aprendizaje. Para los seres humanos, lo que vemos tiene un efecto profundo en lo que hacemos, lo que sentimos y lo que somos. esto también aplica en el manejo de gamas de los colores del sitio web.
Ahora debemos preguntarnos nuevamente, ¿Qué debo hacer para mejorar la apariencia de mi sitio web? recientemente estuve leyendo unos artículos que hablan sobre las tendencias de diseño y manejo de contenido que se avecina para este año 2017 y unos de ellas me llamaron mucho la atención, porque hablan de la importancia de manejar diseños naturales de generar experiencias de navegación envidiable, que no solo se base en lucir bien, sino que también esté optimizada para las visitas y la interactividad del usuario.
A continuación mencionaré 3 tendencias las cuales puedes tener en cuenta a la hora de mejorar la apariencia de tu sitio web:
Tendencia de diseño plano 2.0
Podemos deducir que las paginas tendrán grandes cambios para este año, porque esta tendencia después se basa en la frase que dice “Cuanto más sencillo y simple, mejor.”
Los diseños visuales de esta tendencias se basan:
- Sombras más largas en elementos planos.
- paletas de colores más llamativos (brillantes)
- tipografía sencilla (plana).
- Botones fantasmas (con transparencia).
- Minimalismo total.
- Se utiliza elementos 3D sutilmente.

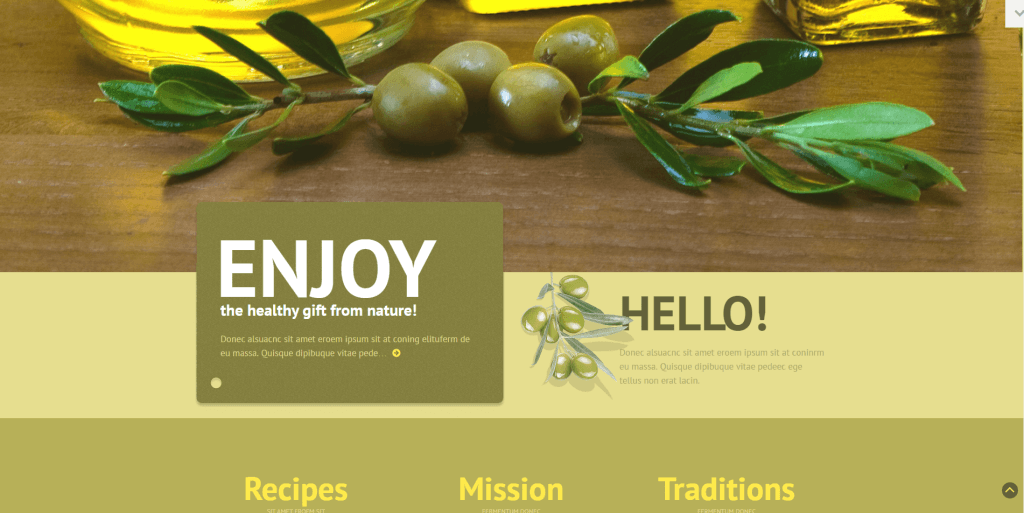
Tendencia diseño con esquema de color perfecto
Son las combinaciones de colores que se utilizan tomando en cuenta el logo, contrastes, temática y sus objetivos.
Sin duda los colores son la fuente de vida del sitio web y por supuesto es mucho más difícil hacer la selección de ello si no se tiene claro la idea exacta de la marca o producto que quiere reflejar al cliente.

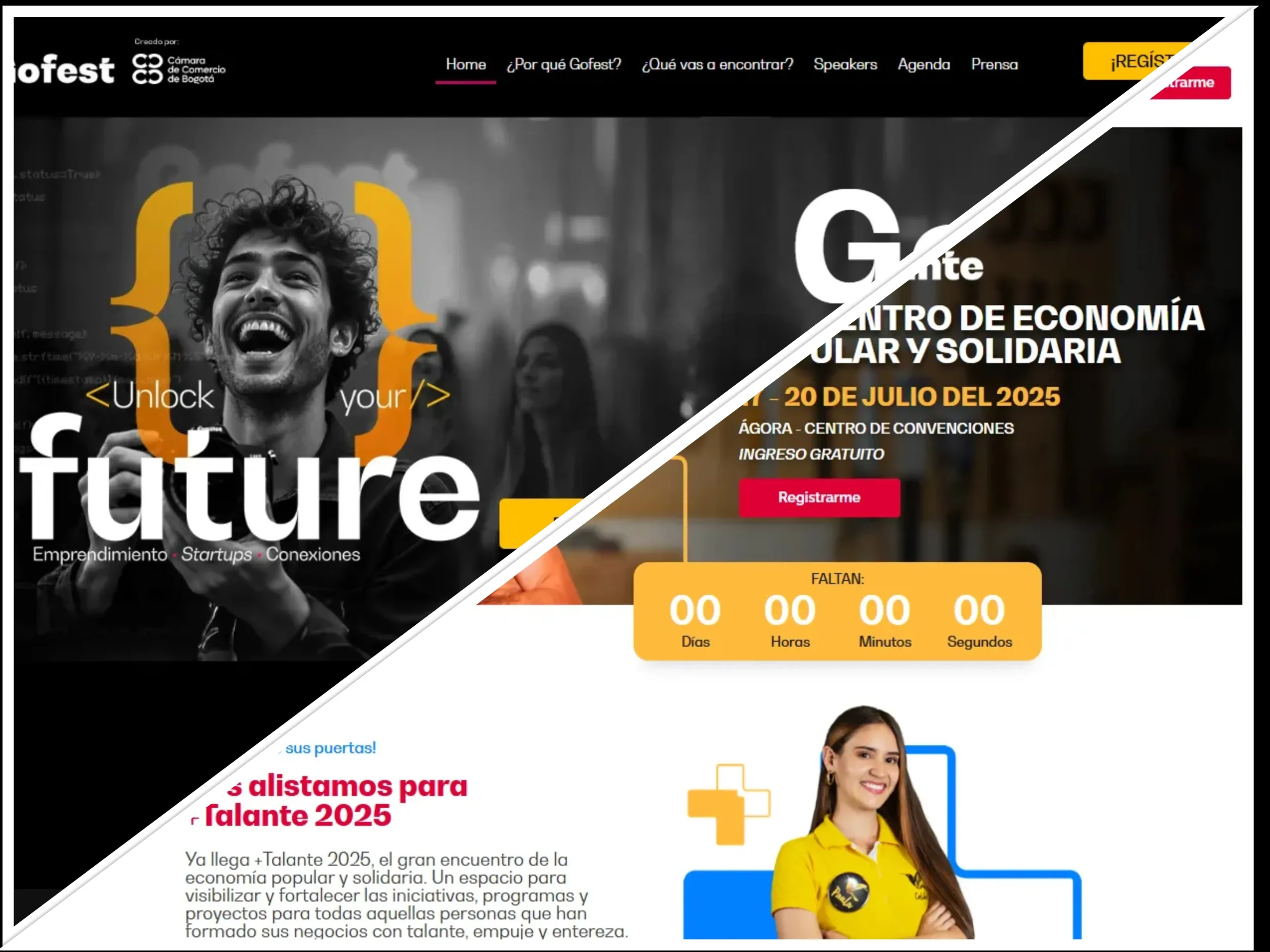
Image credit: https://www.templatemonster.com/wordpress-themes/47003.html
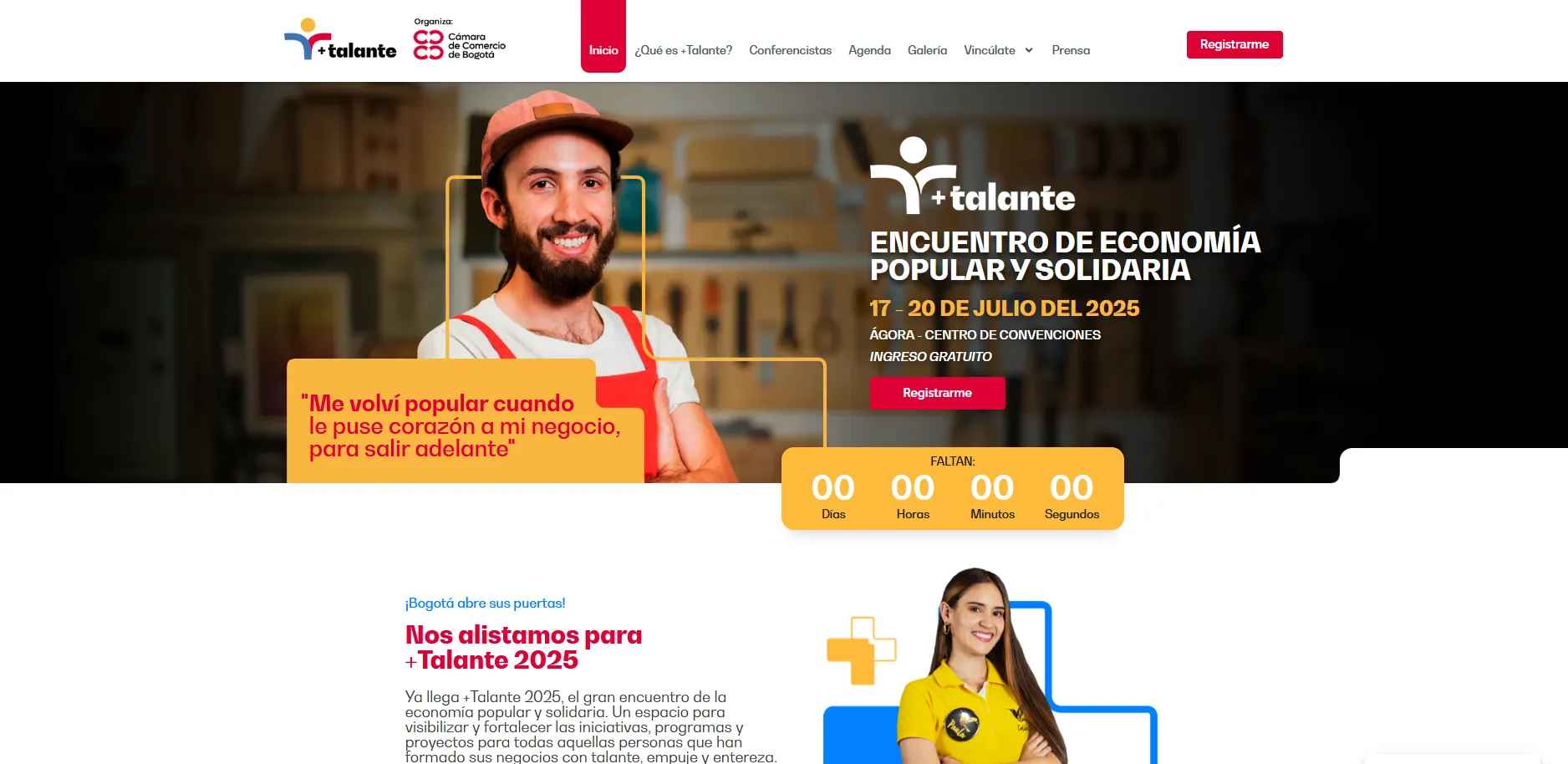
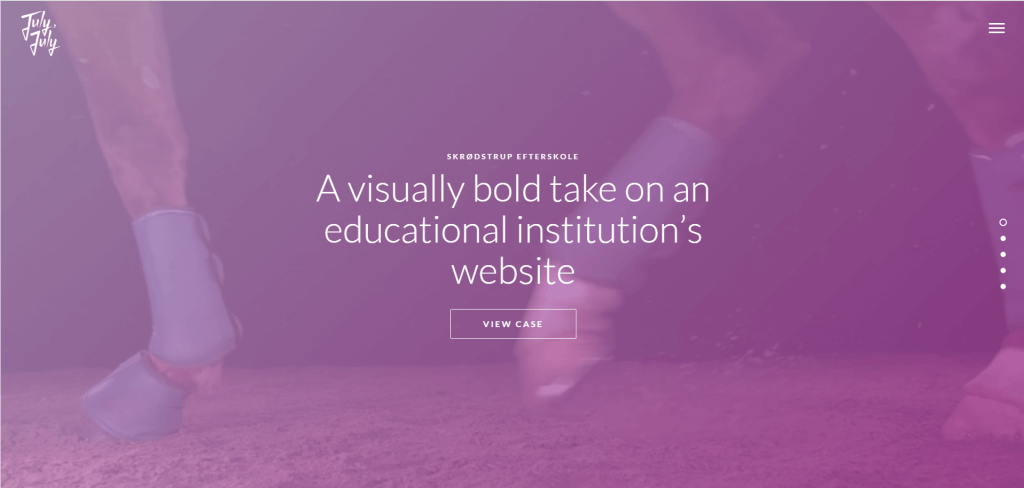
Tendencia videos gigantes de fondo
Las imágenes HD son una de las maneras más rápidas para captar la atención del usuario, otra opción que también puedes aplicar son los videos, numerosos estudios demuestran que el uso de videos en sitios aumenta las tasas de conversión.
Los videos son más fáciles de consumir, absorber y entender. Sin duda, gran parte del contenido de la web está en palabras escritas, pero otros estudios muestran que los videos son los recursos que más compromiso generan.

Image credit: https://july-july.com/